Светящийся 3D-лого
- Автор:
Неизвестно
- Источник:
- Сложность:
не определена
- Комментариев:
- Вам доступно:
Категории материала

Почти все в этом уроке сделано с помощью фотошоп А, за исключением
3д-букв. Их я сделал в Adobe Illustrator. Если вы не знаете как им
пользоваться — не беда, учите, время есть =)
Я написал слово Qpoit, которое достаточно интересное и не существует. Приготовимся к работе.
Создаем новый документ в фотошоп. Берем Gradient Tool и делаем Radial
Gradient. Я сделал его используя цвет заднего фона #000000 и переднего
— #009092. Градиент должен получиться примерно в центре картинки, у
меня чуть ниже вышло..

Продублируем слой и установим режим смешивания слоя в Сolor Dodge. Это сделает наш шарик более четким

А теперь в фотошопе мы добавим некоторые искажения к нашему шарику. Для
этого мы будем использовать фильтр фотошопа Filter > Render >
Clouds. Убедимся, что задний фон установлен #000000 и передний #FFFFFF
Меняем смешение слоев на Overlay и непрозрачность слоя на 30%. Теперь
идем Filter > Sketch > Chrome, используем стандартные настройки
(Detail 4 & Smoothness 7) и нажимаем ОК.

А теперь сменим программку. Отрокем Illustrator и разместим букву или
слово в новом файле. Я напишу слово QPoit цветом #000000 и шрифтом под
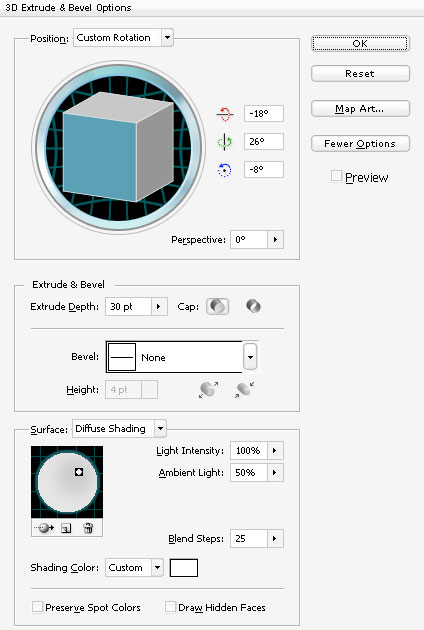
названием Arno Pro. Теперь идем Effect > 3d > Extrude & Bevel
для открытия нового окна.
Я использовал следущие настройки,
которые находятся на картинке снизу. Нажмем «Preview» для
предварительного просмотра. Так же я поменял шадинг на #FFFFFF. Вторая
часть слова («Poit») будет с такими же настройками, как буква «Q».
Только одно различие — Y-asis: теперь его значение −26.

Теперь перетащим наши 3д-буквы в Photoshop. Я знаю, сейчас они выглядят не очень перфектно, но мы это скоро исправим.

Правый клик по правому слову (в моем случае это «Poit») в списке слоев
и выбираем Blending Options. Я добавил Outer Glow режим смешивания
Blend Mode установил в Color Dodge. Цвет использован #FFFFFF с
прозрачностью 75%.
Так же добавляем градиент Gradient Overlay
с режимом смешивания Overlay. Градиент имеет прозрачность 50%,
начинается с #009092 и заканчивается #000000. Угол установлен в 180.
Буква «Q» использует такие же настройки, только градиент имеет угол 0 градусов.

Создаем новый слой и помещаем его поверх всех слоев в списке. Берем
инструмент Перо Pen Tool (P) и рисуем кривую. Пытаемся нарисовать ее
реалистично, представляя, что она обвивает наш 3д-объект.

Берем обычную кисточу диаметром 7 пикселей и жесткостью 100% (не
размытую), цветом #FFFFFF прозрачностью 25%. Для Photoshop CS3,
октрываем палитрю кисточек Brushes palette (F5). Выбираем Shape
Dynamics и устанавливаем Control в значение Pen Pressure.
Правый клик по нашей кривой в списке кривых, которую мы недавно
нарисовали и нажимаем Stroke path… В качестве инструмента выбираем
Кисть и не забываем поставить галочку Simulate Pressure: это придаст
приятные, ровные края. Теперь наша кривая больше не нужна и можно ее
удалить.

А теперь нам нужно удалить часть нашей линии, чтобы придать эффект
трехмерности, сделать так, чтобы линия как бы была обмотана вокруг
буквы. Берем Ластик Eraser Tool (E) и удаляем.

Я добавил еще несколько полосок вокруг букв. Добавил к каждой внешнее
свечение Outer Glow через панель Blending mode. Установил режим
смешения Outer Glow в Color Dodge с прозрачностью 50%. Я использовал
цвет #009092 и размер 13 px.
Так же я добавил немного
внутреннего свечения своим линиям. Режим смешивания Normal с размером 3
px. Цвет использовал такой же, как и для внешнего свечения: #009092.

Различные частицы придадут очень забавный, футуристический эффект для
этой картинки. Берем твердую кисточку размером 9 пикселей. Теперь идем
в наше панель кисточек и играемся с Size Jitter, Scatter и Spacing. Я
решил сделать частицы белого цвета #FFFFFF и нарисовал их в новом слое
над линиями. Поменяем решим смешивания слоя на Color Dodge.

Сейчас мы на той стадии, в которой можно сказать, что все работы в
фотошопе уже практически выполнены. Я лишь добавил бы немного бликов с
помощью фильтра Lens Flare за буквами, для этого идем Filter >
Render > Lens flare используем 105 mm и яркость 90%. Изменим способ
смешивания слоев на «Screen».
Вы также можете добавить
некоторые окружности с помощьюElleptical Marquee Tool (M), залить их
белым цветом и подстроить прозрачность так, как это буедт необходимо. Я
добавил пару финальных штришков и картинка готова.

Ну вот и все, мы с вами сделали интересную, яркую, светящуюся эмблему с
помощью Adobe Photoshop и Illustrator. Надеюсь вы узнали что-нибудь
новенькое. Свои работы не стесняемся и публикуем.








Комментарии
Комментировать